CSS Layout
"Layout" omfatter alt som har med plassering av innhold å gjøre. Kanskje du ønsker at 2 elementer ligger horisontalt ved siden av hverandre, eller at det skal være et mellomrom mellom 2 elementer. Dette er layout.
Uten å ha en god forståelse av layout og hvordan det fungerer i CSS, så vil du slite med å lage nettsider som ser bra ut.
Inline vs Block
Alle elementer i CSS har en display-egenskap. Denne egenskapen bestemmer hvordan elementet skal vises på skjermen.
De 2 vanligste verdiene for display er inline og block.
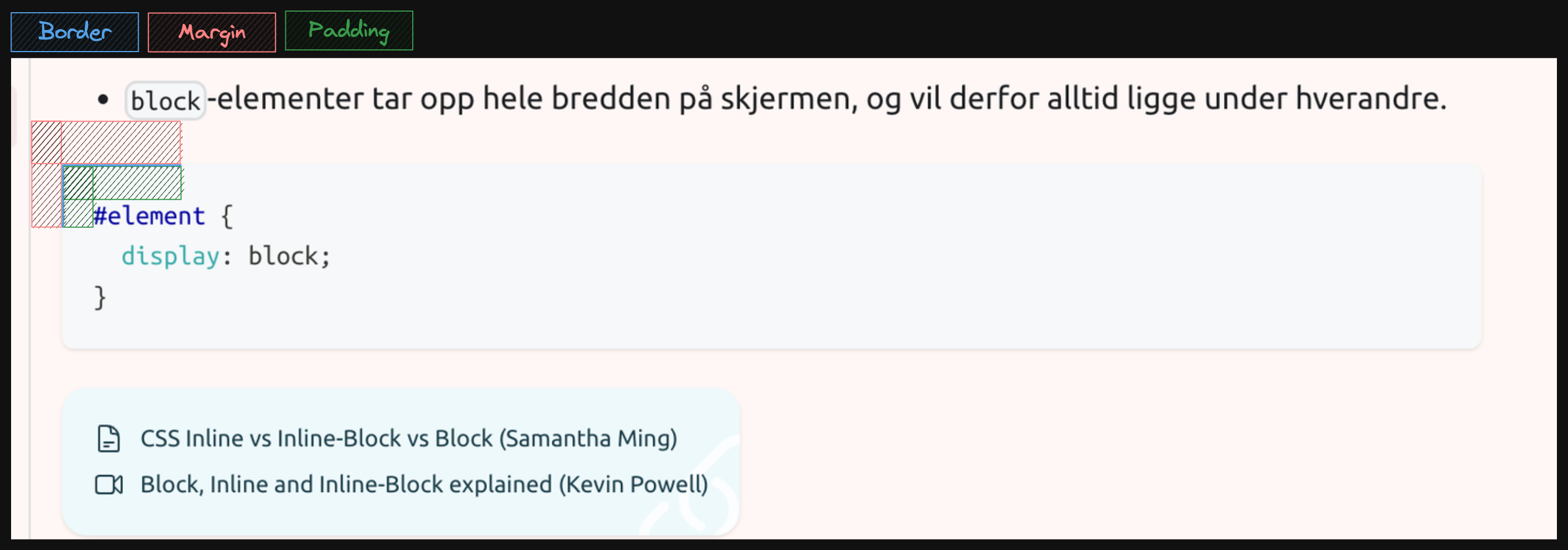
inline-elementer tar ikke opp hele bredden på skjermen, og kan derfor ligge ved siden av hverandre.block-elementer tar opp hele bredden på skjermen, og vil derfor alltid ligge under hverandre.
#element {
display: block;
}
Box model
Alle elementer i CSS har en "boks" rundt seg. Denne boksen består av 4 deler:

Margin
margin-egenskapen lar deg legge til et mellomrom rundt et element.
#element {
margin: 1rem;
}
Eksempel: Avstanden mellom kodeboksen og teksten over/under er 1rem margin.
Padding
padding-egenskapen lar deg legge til et mellomrom inni et element.
#element {
padding: 1rem;
}
Eksempel: Kodeboksen ovenfor har en padding på 1rem.
Position
Den mest primitive måten å plassere elementer på er å bruke position-egenskapen.
Denne lar deg plassere et element på et bestemt koordinat, relatert til skjermen eller et annet element.
#element {
position: absolute;
top: 100px;
left: 100px;
}
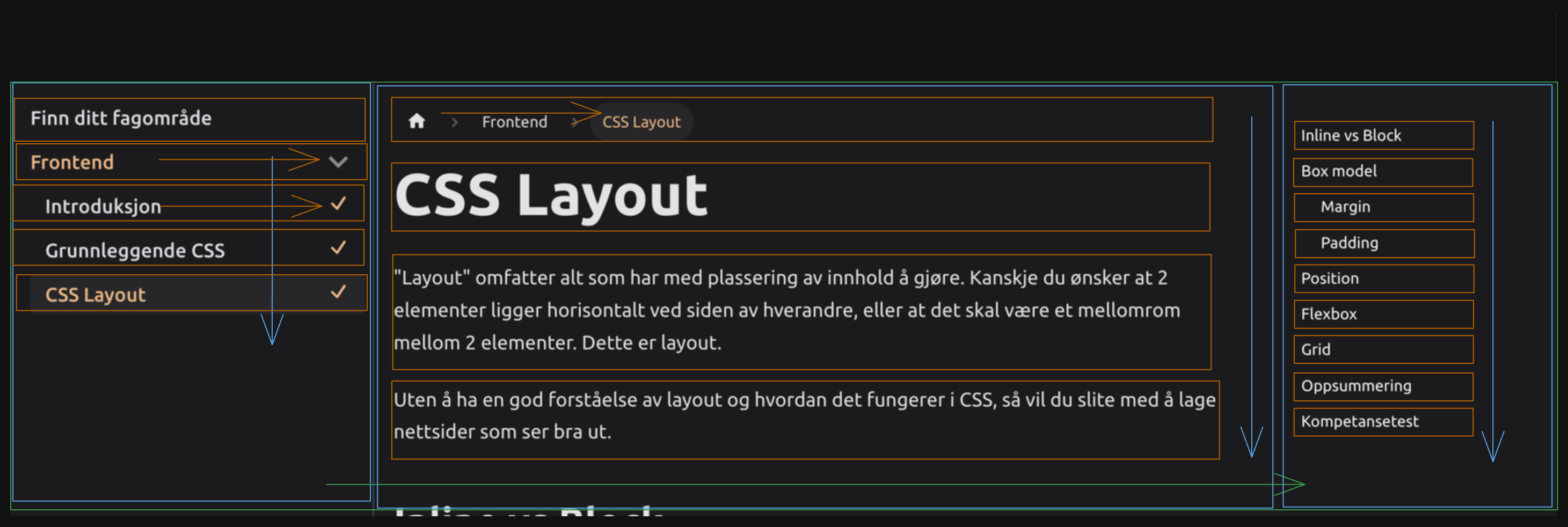
Eksempel: Navigasjonen på denne siden er plassert ved hjelp av position: fixed.
Flexbox
Flexbox er en layout-modell som lar deg plassere elementer på en mer fleksibel måte. Denne layout-modellen er veldig populær, og brukes av mange.
#container {
display: flex;
}
Eksempel: De aller fleste elementer som ligger ved siden av hverandre (horisontalt og vertikalt) på denne siden er plassert ved hjelp av Flexbox.
Flexbox kan være litt vrient å forstå seg på i starten, men det er veldig viktig og definitivt verdt å lære seg.
Mental modell
Tenk på alt innholdet i en flex container som en lang rekke med elementer. Hvert element har en bestemt størrelse, og en bestemt plassering i rekken.
Flex kan være både horisontalt og vertikalt (row / column), og ved å neste flex-containere kan du lage veldig avanserte layouter.

Ved å bruke align og justify kan du plassere elementene i flex-containere på forskjellige måter.
Grid
Hvis flexbox er det definitive svaret på endimensjonale layout-problemer, er Grid det definitive svaret på todimensjonale layout-problemer.
Grid lar deg spesifisere et rutenett, og plassere elementer i dette rutenettet.
#container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Kanskje ikke like aktivt brukt som flexbox, men enda veldig viktig å vite om.
Oppsummering
display-egenskapen bestemmer hvordan et element skal vises på skjermen.inline-elementer tar ikke opp hele bredden på skjermen, og kan derfor ligge ved siden av hverandre. Du kan ikke settewidthellerheightpåinline-elementer.block-elementer tar opp hele bredden på skjermen, og vil derfor alltid ligge under hverandre. Du kan settewidthogheightpåblock-elementer.margin-egenskapen lar deg legge til et mellomrom rundt et element.padding-egenskapen lar deg legge til et mellomrom inni et element.position-egenskapen lar deg plassere et element på et bestemt koordinat, relatert til skjermen eller et annet element.- Flexbox er en layout-modell som lar deg plassere elementer på en fleksibel og responsiv måte.
- Grid lar deg spesifisere et rutenett, og plassere elementer i dette rutenettet.
Prosjekt
Nå er det på tide med et nytt prosjekt!
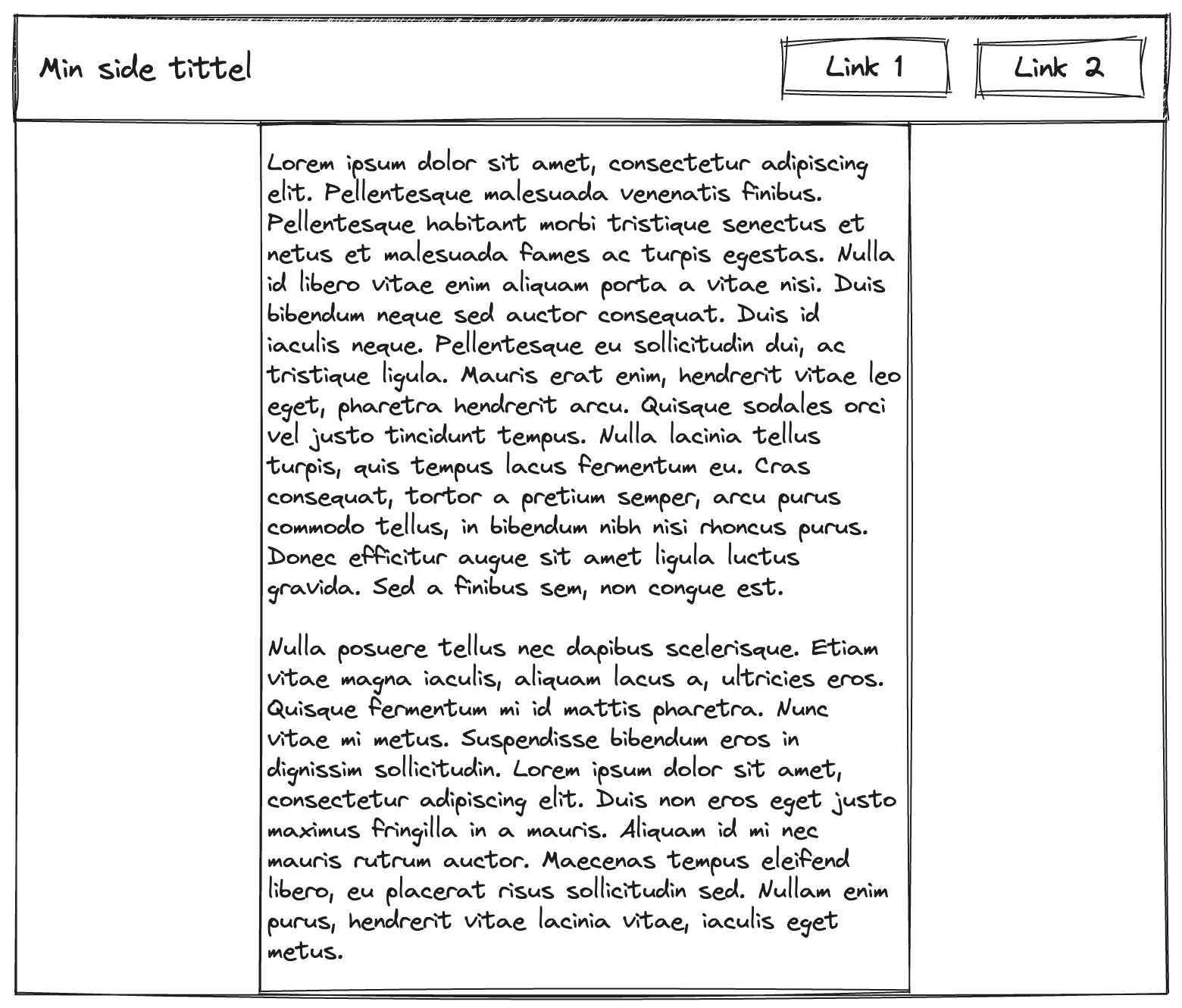
Du skal lage en nettside som har følgende layout:

Krav
- Nettsiden skal ha en
header, enmainog ennav - Midt-seksjonen skal tilpasse seg mindre skjermstørrelser
- Navigasjonen skal være plassert øverst på siden, og skal være synlig hele tiden (selv når du scroller)
- Du skal bruke
flex, ogposition:fixedfor å oppnå layoutet.
Kompetansetest
Hva omfatter 'Layout' i CSS?